本文发布于微信公众号码上花甲,每天 9: 00 准时为你推送高质量前端开发相关文章!更有精品资源供你免费获取!欢迎关注。
身为一名优秀的前端开发攻城狮,我们每天都会调试 React/Vue 代码。大家是怎么调试的呢?
- 直接看代码找问题,用不着调试!——这是大牛,一般人搞不定 ~
- console.log 打日志——最最常见的调试方式了吧这应该是。
- 借助 Chrome Devtools 的 debugger 来调试——不错不错~ 但是,会不会遇到要调试的代码是编译过后的代码呢?未经编译的 JS 代码借助 Chrome DevTools 的 debugger 体验还是不错的。
- 直接用 VS Code 的 debugger 来调试——哈哈~ 今天要说的就是这个方法哦。
就以一个简单的 Demo 为例吧:
$ npx create-next-appNext.js 是 React 官网推荐的一个生产级别的框架,大家用这个命令来初始化项目就可以了。
完了之后,把 page.tsx 文件改一下,内容如下:
"use client";
import { useState } from "react";
export default function Home() {
const [counter, setCounter] = useState(0);
function handleClick() {
setCounter(counter + 1);
}
return (
<main className="flex min-h-screen flex-col items-center justify-start p-24">
<input value={counter} disabled style={{ textAlign: "center" }} />
<div
className="counter"
style={{ paddingTop: "15px", cursor: "pointer" }}
>
<button onClick={handleClick}>Increase</button>
</div>
</main>
);
}然后,本地跑起来:

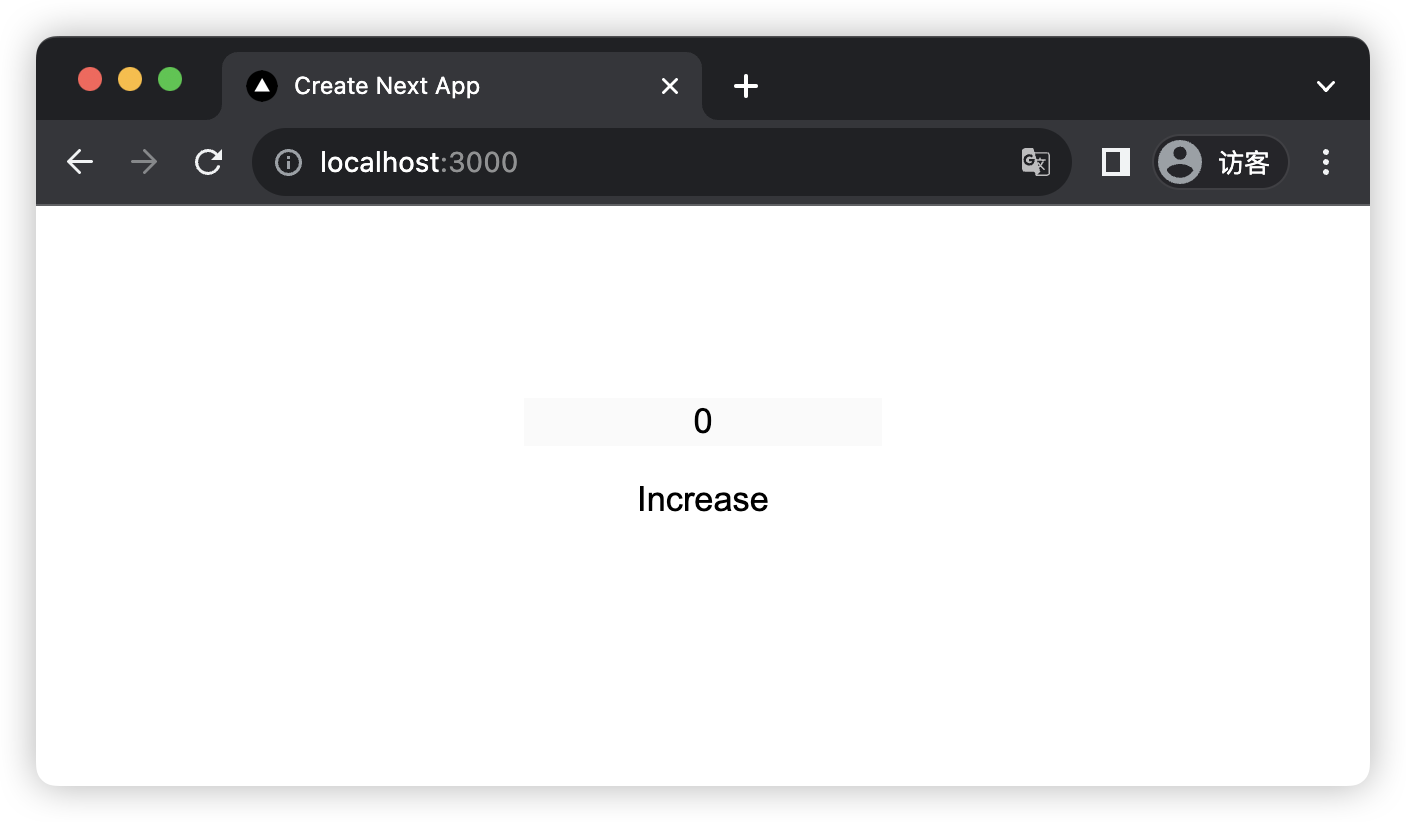
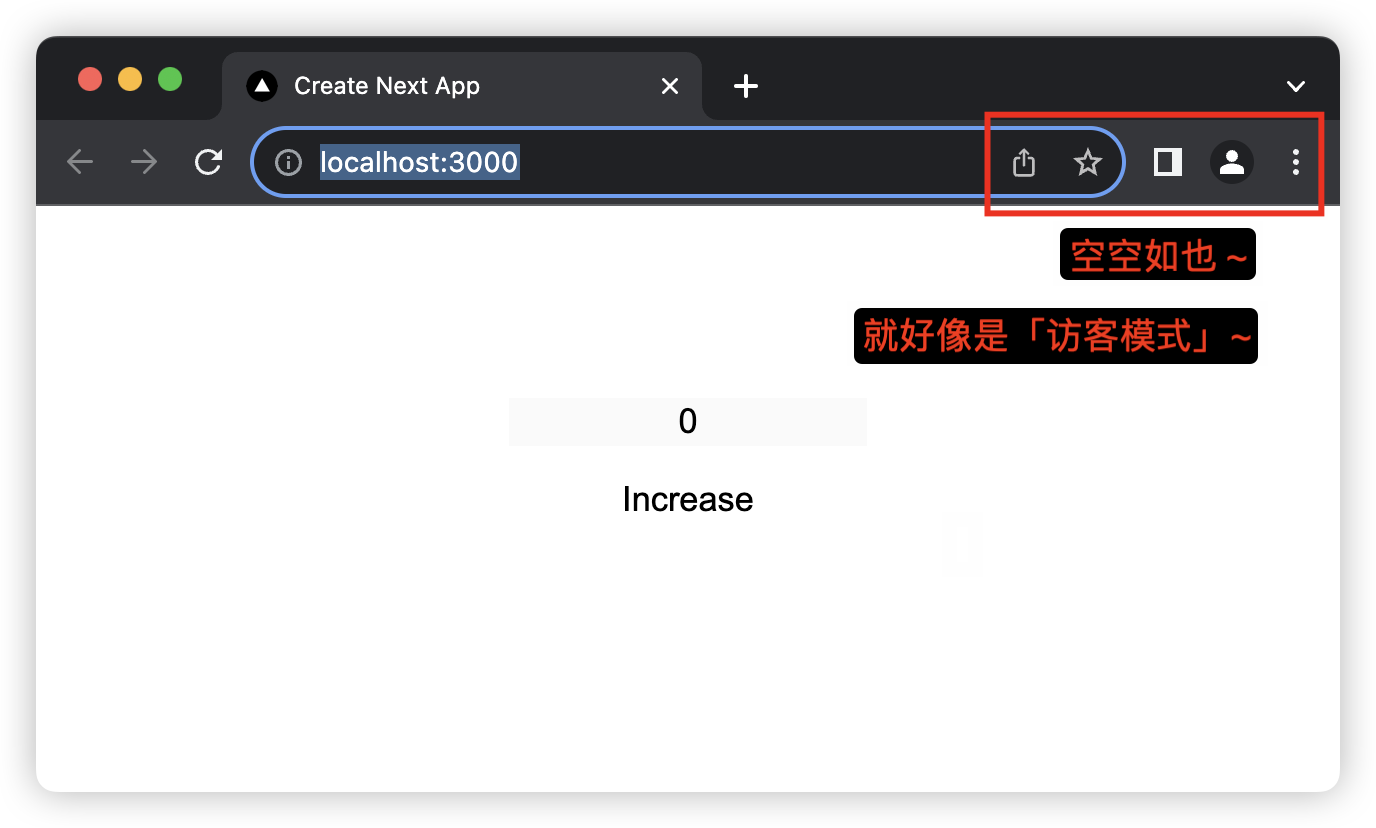
浏览器显示的页面长这样:

如果跟你的页面不一样也不要奇怪,因为我把一些没用的 CSS 给删了。只要你的页面上有一个数字 0 和一个按钮 Increase 就行。
到这里准备工作就做完了。
接下来,要如何用 VS Code 来调试呢?
在项目根目录创建一个文件:
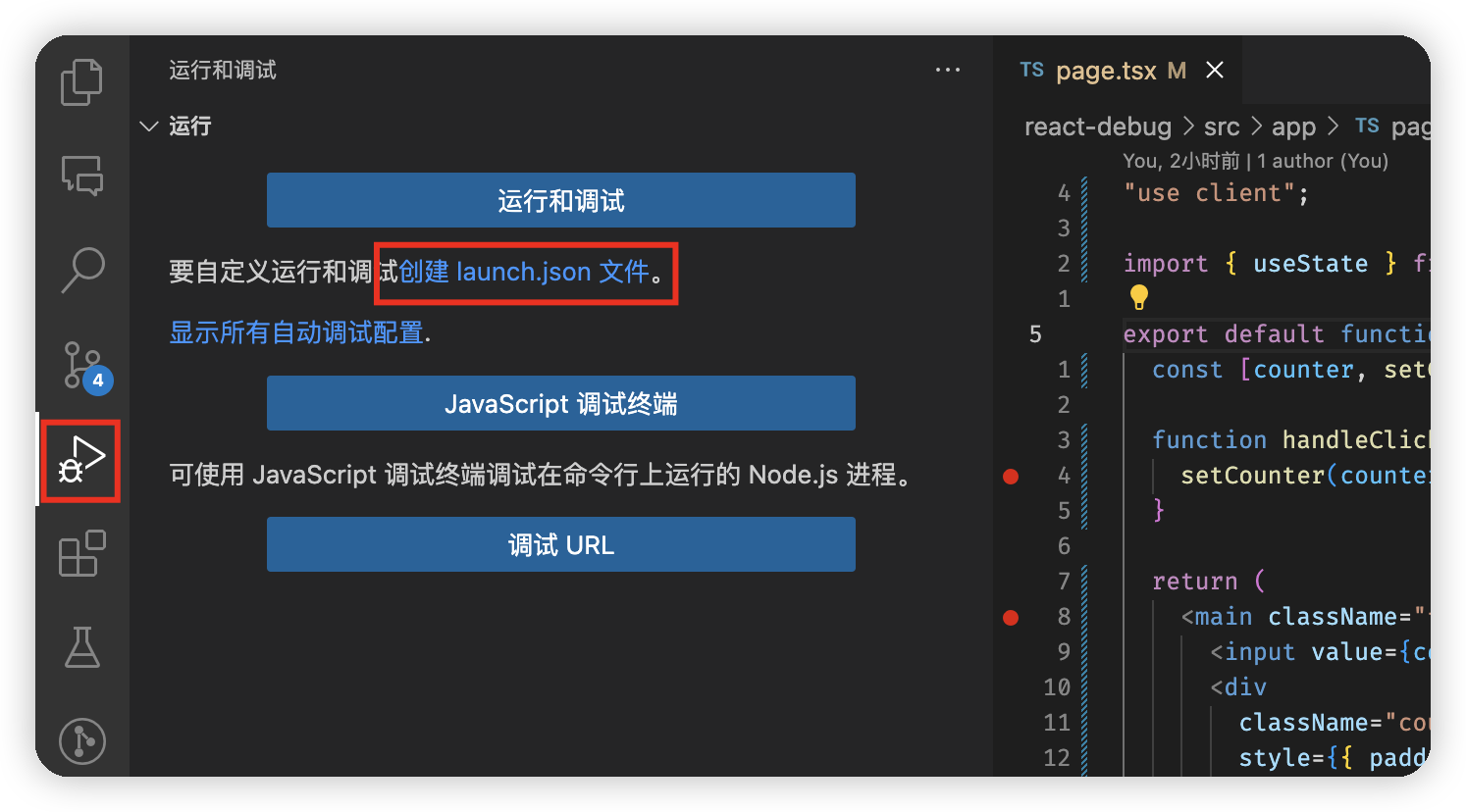
$ touch <project_dir>/.vscode/launch.json你要是不想用命令,点几下 VS Code 界面上的几个按钮也行:

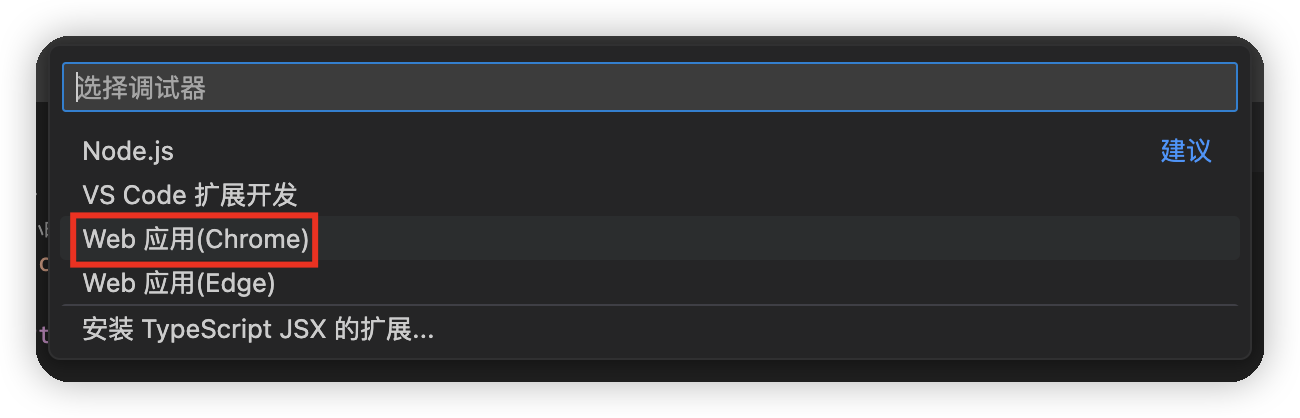
然后在弹出的框框中选择「Web 应用(Chrome)」即可:

之后就会在项目根目录的 .vscode 文件夹下生成一个 launch.json 文件,然后改成下面的内容:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: <https://go.microsoft.com/fwlink/?linkid=830387>
"version": "0.2.0",
"configurations": [
{
"name": "debug",
"request": "launch",
"type": "chrome",
"url": "<http://localhost:3000>"
}
]
}我简单说一下代码中那几个字段的意思:
name:定义名为debug的调试配置。request:该字段有两个值,分别是launch和attach。launch的意思是,我们希望调试器启动我们的代码并开始调试会话。type:表示让调试器应该使用哪种类型的调试器。chrome的意思是,我们希望使用 Chrome 调试器来调试我们的代码。url:指定了我们要调试的 Web 应用的 URL。显然,我们这个 Demo 是跑在本地 3000 端口上的。
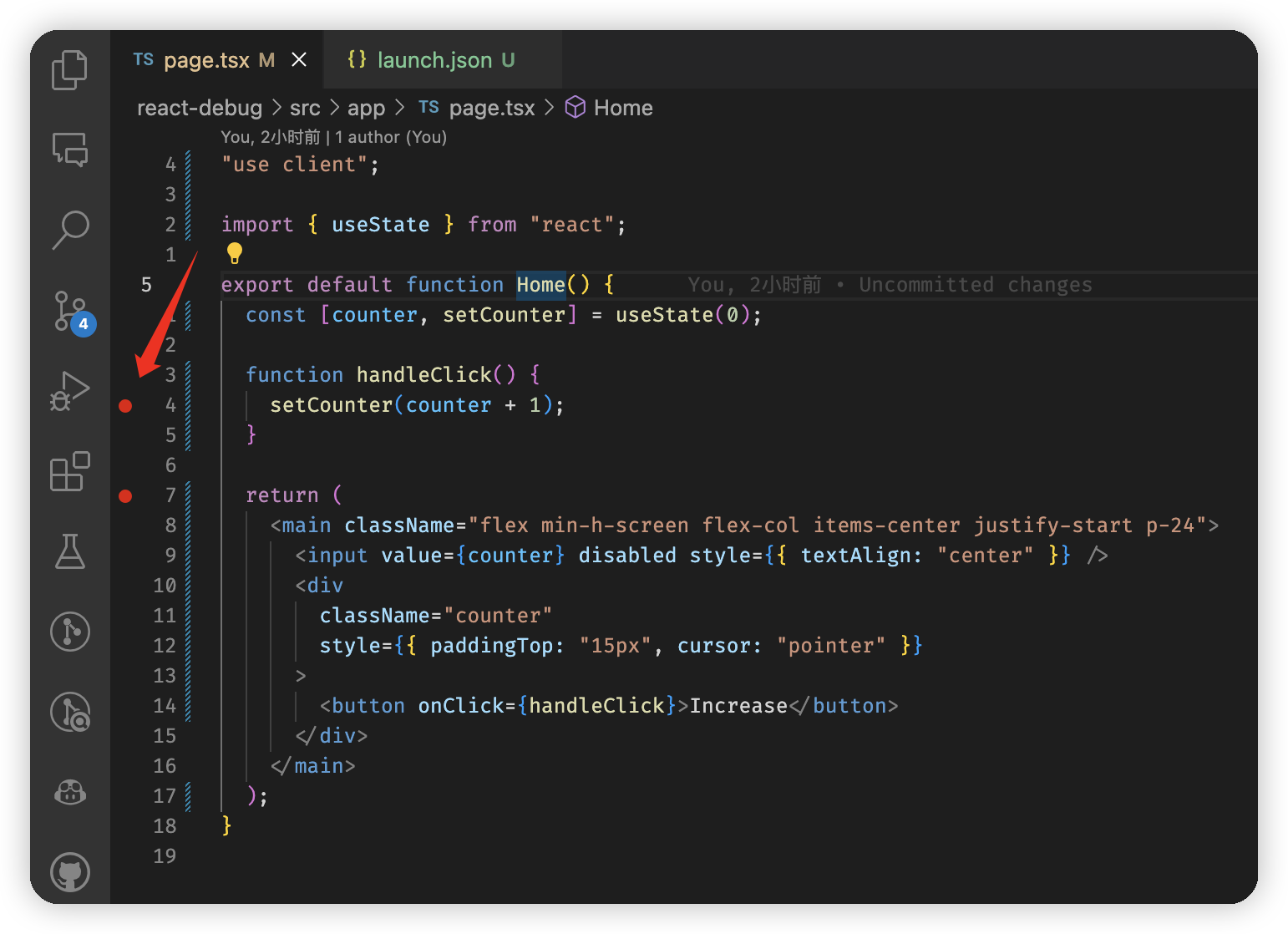
让我们开始打断点吧 ~ 这里我打了两个断点:

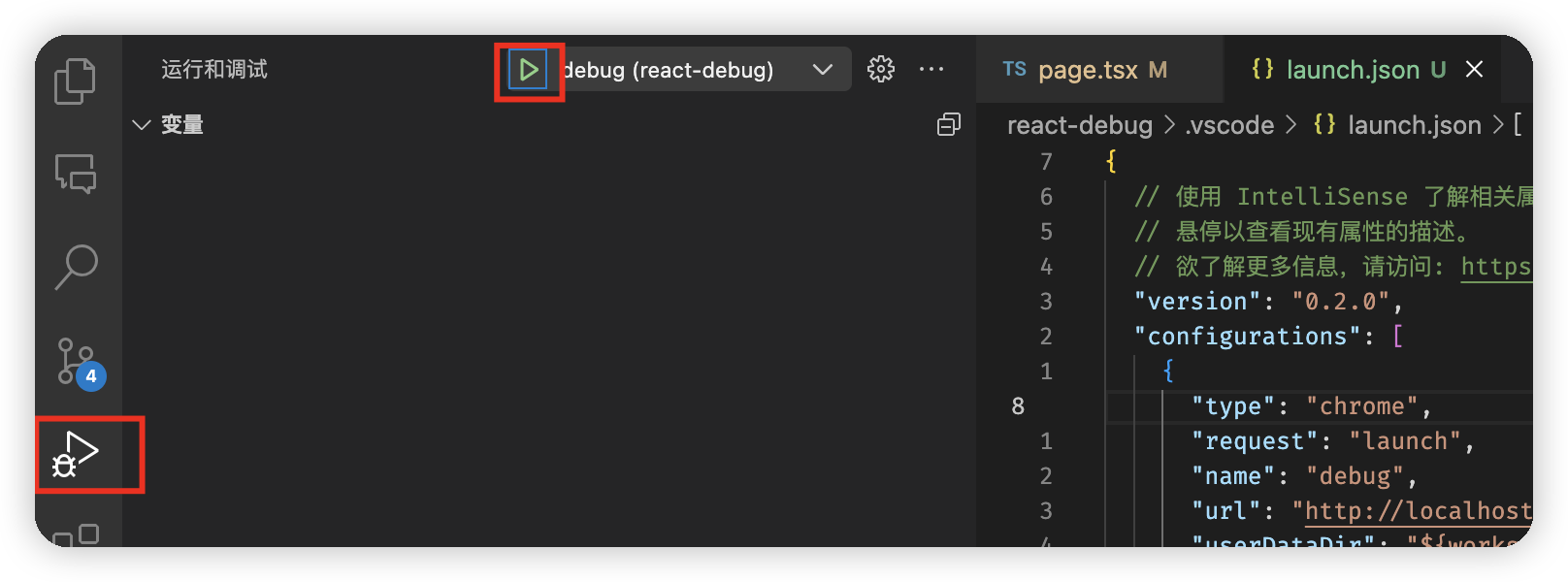
然后,按下键盘的 F5 键,或者是点一下 VS Code 中的调试按钮:

这时候你会发现打开了一个新的 Chrome 窗口。
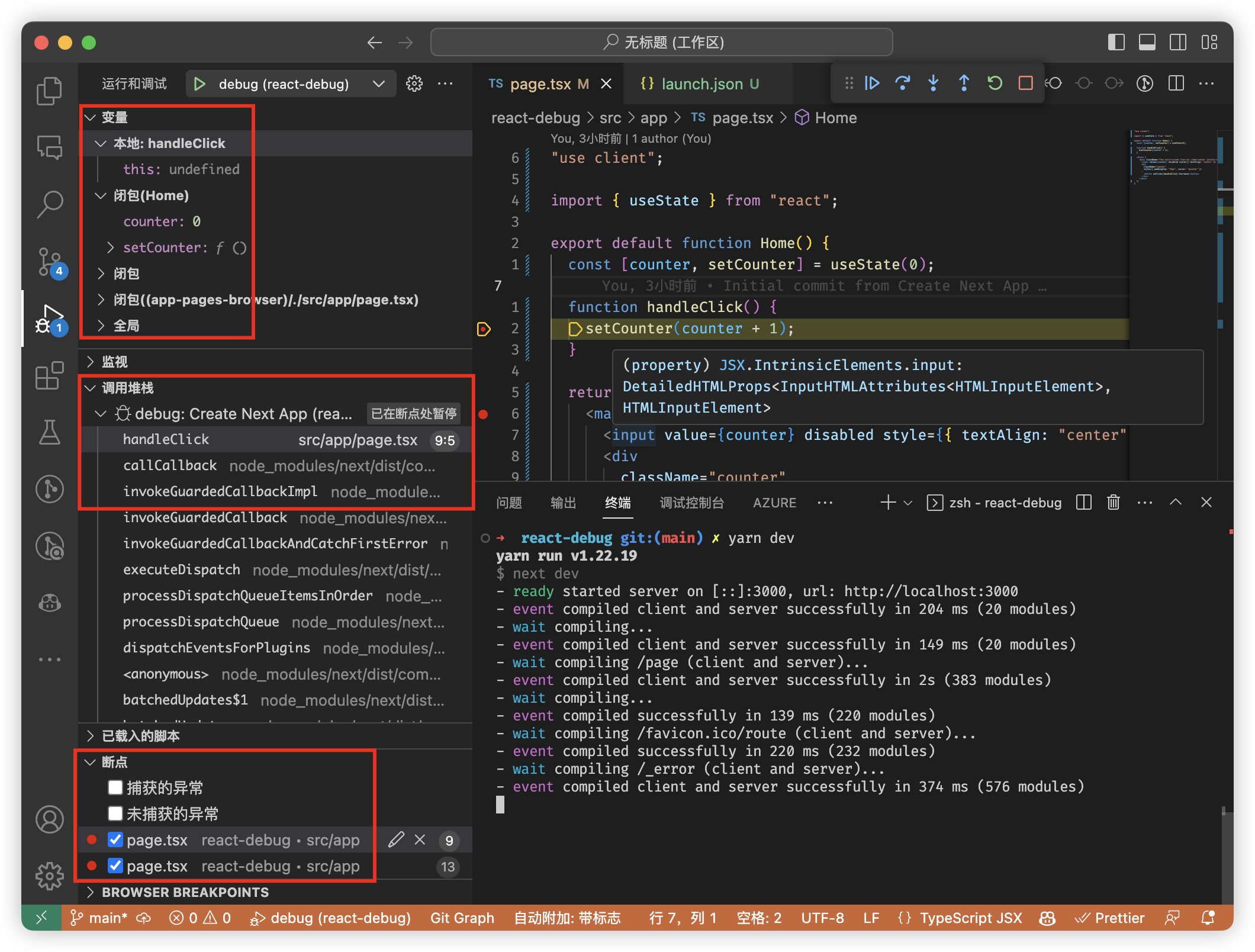
成功看到页面之后,点一下页面上的 Increase 按钮,神奇的事情发生了:
程序果然在断电的地方断住了!变量、调用堆栈、断点信息等等都有。

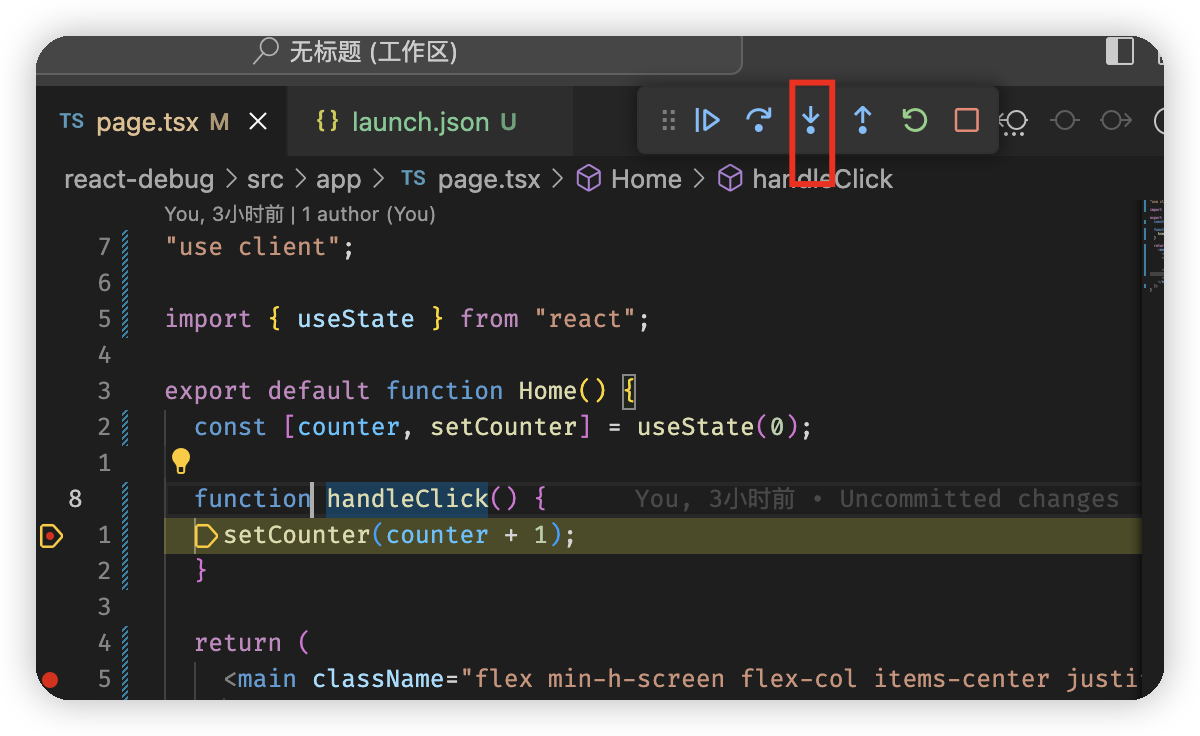
释放断点,继续往下走。
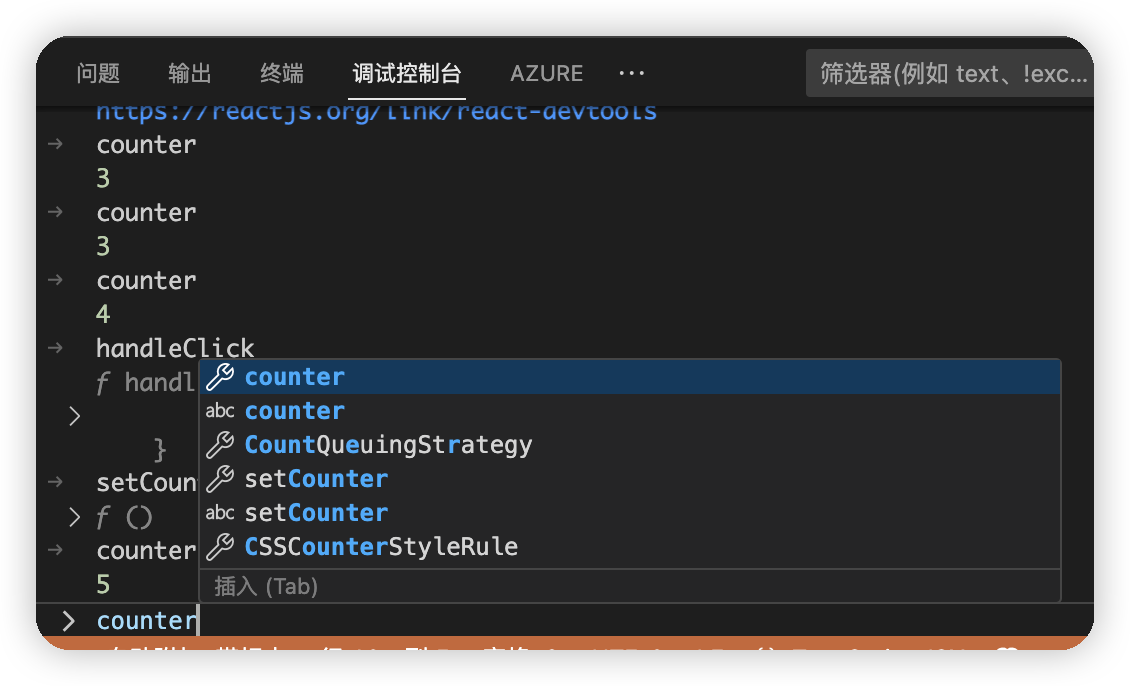
还能在「调试控制台」对表达式求值:

咱就说,是不是很方便吧。
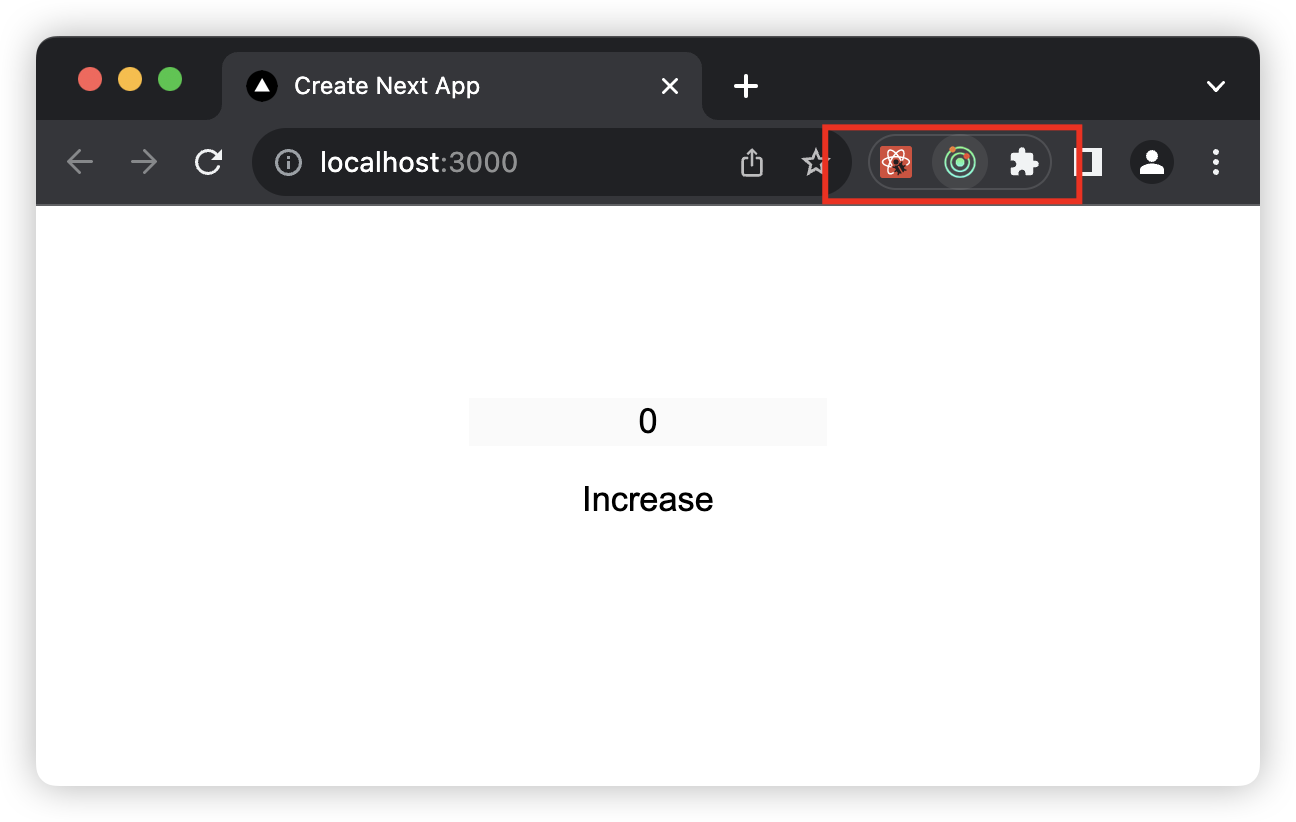
先别高兴哦,细心的同学应该发现了——新打开的 Chrome 没有插件啊!
都知道咱们 React 应用离不开 Redux,如果我想在调试的时候看看 Redux 里面的状态变化该咋办?

答案是:可以在新开的 Chrome 中安装需要的插件啊 ~
但是,总不能每次得安装一次插件吧?!
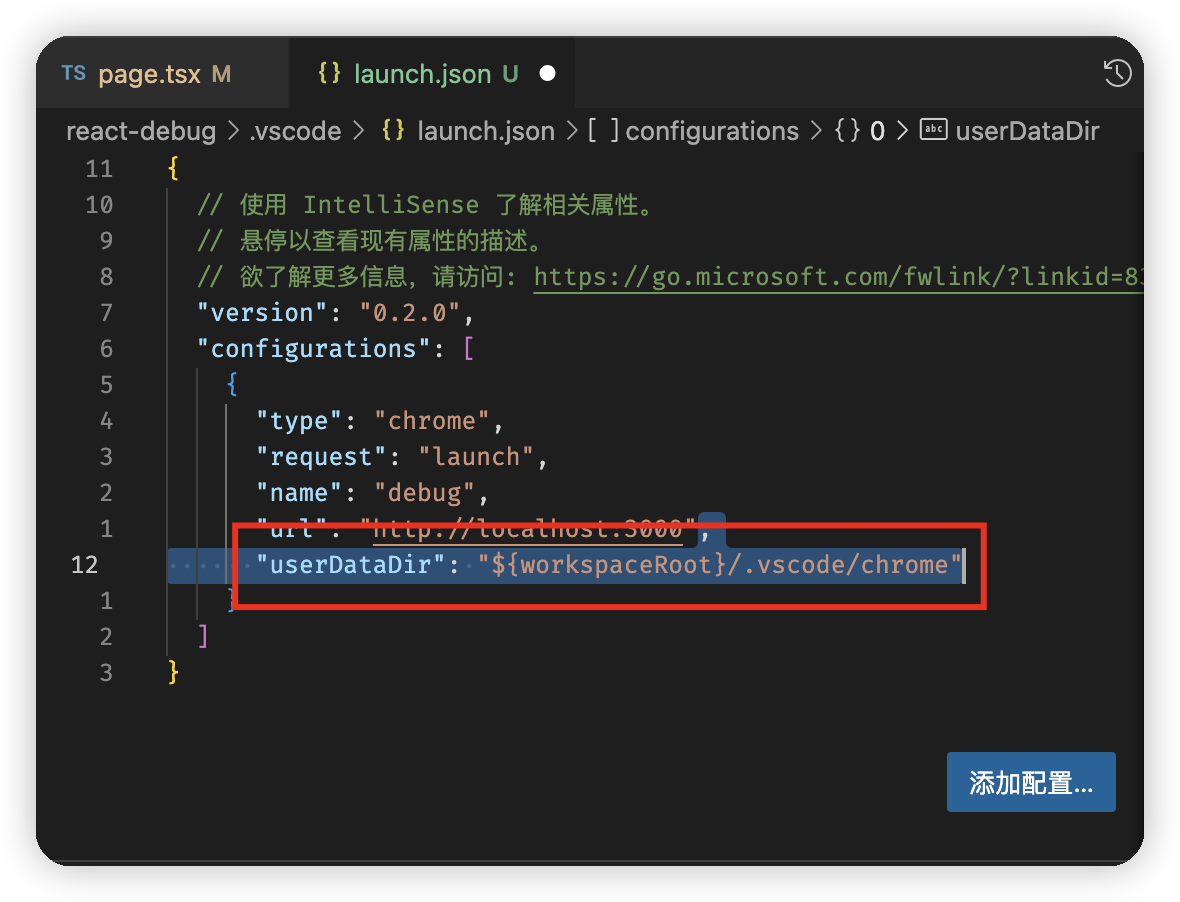
别急~ 在 launch.json 配置文件中加上这么一句话:

然后在新打开的 Chrome 中安装自己需要的插件,比如 Redux DevTool。
这样以后每次调试的时候就不用再重新装一遍插件了。

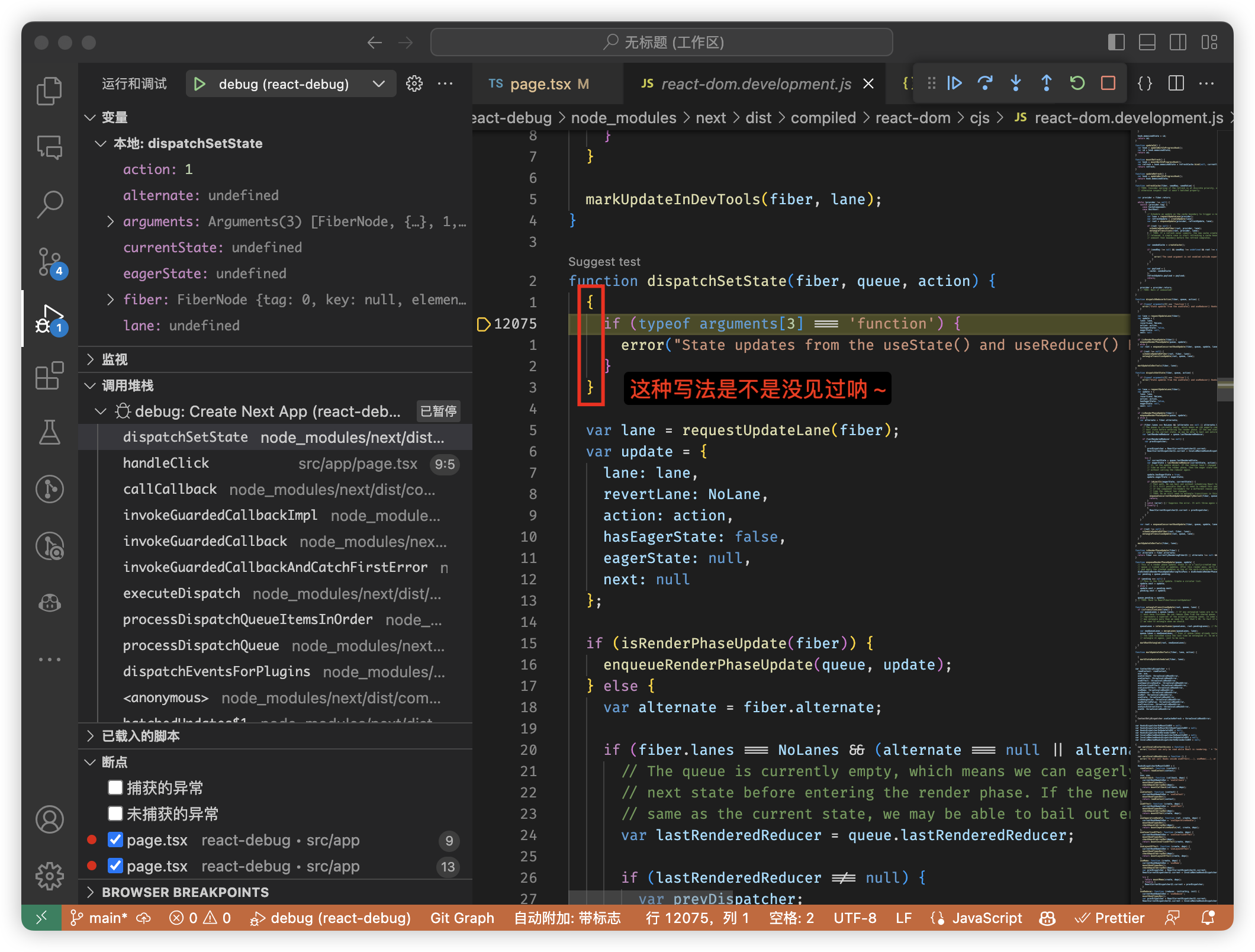
再教你一招,除了给业务代码打断点,我们还能看第三方库的源码!
比如,在刚才代码的 setCounter 断点处,点击「单步调试」,就能进入查看 React 的源码了:

然后我们就能看到 useState 方法的实现了:

咱就说,用 VS Code 调试 React 代码之后,香不香 ~
后面抽时间我再把调试 Vue 代码的方法也说一下,Vue 调试和今天这个有点不一样。
敬请期待哦~ 感谢阅读,我们下期见 ;-)


6 comments
新盛客服电话是多少?(?183-8890-9465—《?薇-STS5099】【
新盛开户专线联系方式?(?183-8890--9465—《?薇-STS5099】【?扣6011643??】
新盛客服开户电话全攻略,让娱乐更顺畅!(?183-8890--9465—《?薇-STS5099】客服开户流程,华纳新盛客服开户流程图(?183-8890--9465—《?薇-STS5099】
新盛客服电话是多少?(?183-8890-9465—《?薇-STS5099】【
新盛开户专线联系方式?(?183-8890--9465—《?薇-STS5099】【?扣6011643??】
新盛客服开户电话全攻略,让娱乐更顺畅!(?183-8890--9465—《?薇-STS5099】客服开户流程,华纳新盛客服开户流程图(?183-8890--9465—《?薇-STS5099】
2025年10月新盘 做第一批吃螃蟹的人coinsrore.com
新车新盘 嘎嘎稳 嘎嘎靠谱coinsrore.com
新车首发,新的一年,只带想赚米的人coinsrore.com
新盘 上车集合 留下 我要发发 立马进裙coinsrore.com
做了几十年的项目 我总结了最好的一个盘(纯干货)coinsrore.com
新车上路,只带前10个人coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
新项目准备上线,寻找志同道合的合作伙伴coinsrore.com
新车即将上线 真正的项目,期待你的参与coinsrore.com
新盘新项目,不再等待,现在就是最佳上车机会!coinsrore.com
新盘新盘 这个月刚上新盘 新车第一个吃螃蟹!coinsrore.com
新盘首开 新盘首开 征召客户!!!coinsrore.com
666
游客可以评论吗!